WordPressテーマのTwentyシリーズだと、ほぼ同じようにヘッダー画像をスライドショーにする事が出来る「meteor-slides」の覚え書きです。
今回、Twenty Twelveのテーマで試してみました。(このサイトではありませんが ^_^;)
- まず、meteor-slidesを管理画面の新規プラグインでインストールして、有効化します。
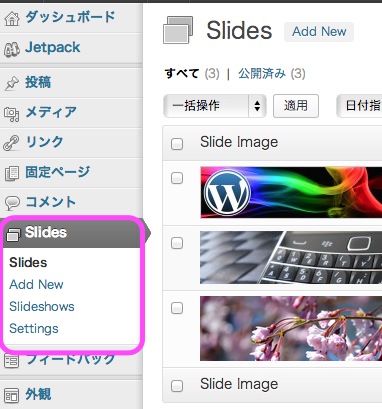
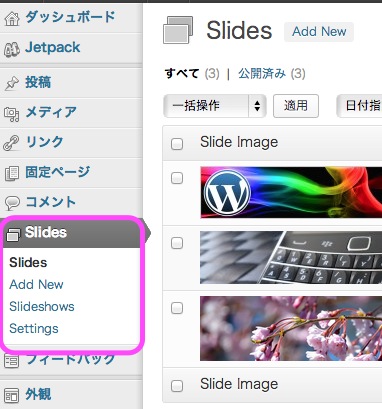
これだけでヘッダー画像がスライドショーになるわけではないので、少しばかり設定が必要です。 - プラグインを有効化すると、左の項目タブに「Slides」が現れるので、ここの「Add New」を押してスライドショーにしたい画像を追加していきます。

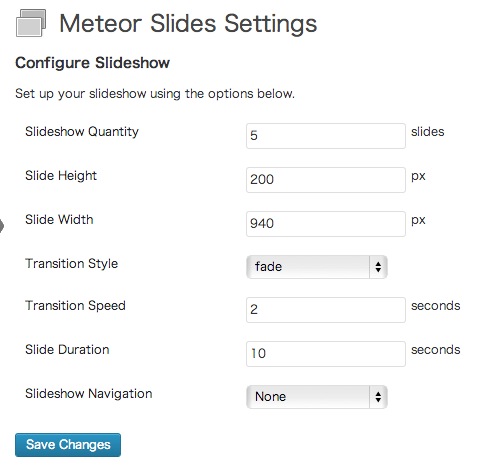
- 画像の準備が出来たら、「Settings」にて、スライドの切り替え時間やエフェクトの種類等を設定します。

- 次に、Twenty Twelveテーマフォルダ内のheader.phpを編集します。
スライドショートして表示したい箇所に、下記のスクリプトを追加します。<?php if ( function_exists( 'meteor_slideshow' ) ) { meteor_slideshow(); } ?>編集方法がよくわからない場合には、https://gist.github.com/JLeuze/5015527を参考にするか、このままheader.phpをダウンロードして入れ替えても良いでしょう。
- デフォルトヘッダー画像を無効化
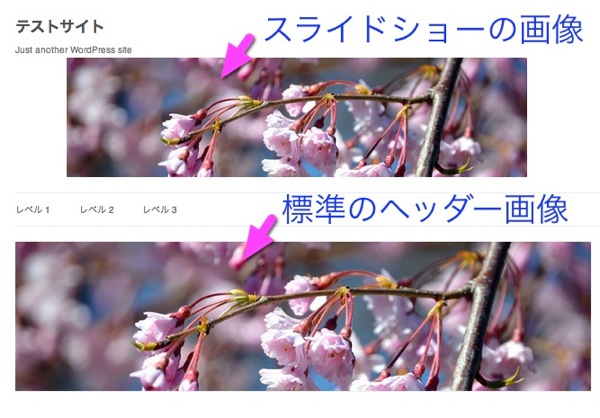
header.php内にPHPを追加したら、スライドショーが表示されているかと思いますが、Twenty Twelve標準のヘッダー画像を表示設定している場合には、両方、表示されてしまいます。
 標準の画像を非表示にするには、標準のヘッダー画像を削除します
標準の画像を非表示にするには、標準のヘッダー画像を削除します
以上で、ヘッダーのスライドショーが完成です。
尚、標準に戻すには、meteor-slideを無効化若しくは削除して、標準のヘッダー画像を再設定するだけで戻すので簡単ですね。



コメント
[…] ②TwentyTwelveのヘッダー画像をスライドショーにするプラグイン […]