Hypeと言うアニメーション作成ソフトを使うと、簡単にHTML5用に書き出ししてくれるので、比較的簡単にブログやCMS等に貼り付けることが出来ます。
今現在、これで作成したタイトルロゴをHTML5アニメーションに変更していますが、数日したら飽きるので変更しちゃうかもしれませんが。
とりあえずWordPressのページ及び投稿記事などで表示してみたかったので、備忘録として記録を残しておきます。
まずは、何はともあれ、Hypeを購入しないといけませんが、これから興味をお持ちの方は、お試し版を利用するのがよろしいかと思います。
 Hype
Hype 
カテゴリ: グラフィック&デザイン
価格: ¥5,200
![]()
早速、手順です。
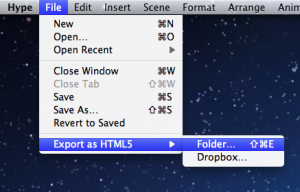
- Hypeでデータを作成(例としてUntitled)し、メニュー項目のFile–>Export as HTML5を選択し、フォルダに保存
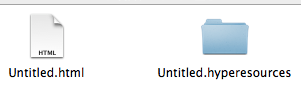
 すると、下図のように、htmlファイルとリソースフォルダが書き出されます
すると、下図のように、htmlファイルとリソースフォルダが書き出されます

- WordPressフォルダ下へ配置アップロード
このリソースフォルダ(Untitled.hyperesources)をそのままWordPressフォルダ下でURLアクセスが出来る場所へ保存します。
サーバがリモートだと、FTP等でアップロードしてあげます。
保存場所は、WordPressフォルダ直下の他、テーマ下でも良いですが、今回はwp-content/uploads下に保存しました。 - 次に、残されたHTMLファイルのUntitled.htmlを見てみましょう。
この中に、ここからここまでコピーをするような コメントタグが記載されています。<!-- copy these lines to your document: --><div id="untitled_hype_container" style="position:relative;overflow:hidden;width:640px;height:1136px;"> <script type="text/javascript" charset="utf-8" src="Untitled.hyperesources/untitled_hype_generated_script.js?71912"></script> </div> <!-- end copy -->
- DIVタグ間のスクリプトをそのままコピーし、WordPressのテンプレートファイルや投稿記事等にHTML形式で貼り付けます。
このままでは、まだ動作しないので、あと2ステップ程修正が必要です。 - 先ほど、貼り付けたスクリプトにて、</div>の直前に下記のスクリプトを追記します。
<script src="https://あなたのURL/wp-content/uploads/Untitled.hyperesources/HYPE.js" type="text/javascript"></script>
- さらに、srcのパスを自分の環境に合わせて修正します。
src="Untitled.hyperesources/untitled_hype_generated_script.js?71912" ↓ src="https://あなたのURL/wp-content/uploads/Untitled.hyperesources/untitled_hype_generated_script.js?71912"
- これで動作するかと思いますが、動作しない方は、自分のパスに合っていないか、アクセス可能な場所にリソースフォルダが保存してあるか、もしくはJavascriptが競合していないか確認してみるとよいでしょう。
最終的には、下記のようなスクリプトになります。<div id="untitled_hype_container" style="position:relative;overflow:hidden;width:640px;height:1136px;"> <script type="text/javascript" charset="utf-8" src="Untitled.hyperesources/untitled_hype_generated_script.js?71912"></script> <script src="https://あなたのURL/wp-content/uploads/Untitled.hyperesources/HYPE.js" type="text/javascript"></script> </div>
Hypeで作成したアニメーションだとFlashではなくHTML5なので、スマホやタブレットでブラウジングした際にも表示され、オシャレに演出出来るかもしれませんね。



コメント