プログラムコードなどをブログに貼り付けるプラグインで、以前から「WP Syntax Highlighter」を利用してきましたが、正式に「Crayon Syntax Highlighter」へ変更しました。
実は、Crayonへ変更したのは数ヶ月前の事なのですが、今まで投稿してきたWP Syntax Highlighterも併用して利用してきました。
長らく、WPのものを利用してきたので、このプラグインを停止すると、ショートコードがそのまま表示されてみっともなかったからでした。
それで、この度、今まで投稿してきたショートコードを全てを取り除いた言うわけです。
WPのショートコードでは、[code lang=”bash”]や[code lang=”php”]等々使用してきたのを、Crayon用に<pre>タグへ変換しました。
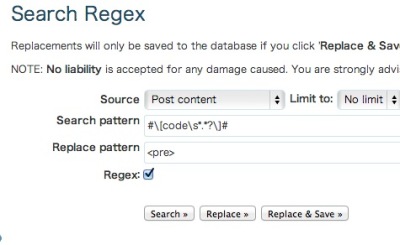
作業では、Search Regexのプラグインを利用し、下記の正規表現で一括置換です。
(Database内を編集するので、DBのバックアップをお忘れなく!)
- 正規表現のSearch patternに”#¥[code¥S*.*?¥]#”を入力
- 置換する文字に”<pre>”を入力
- Regexにチェック
これで、一回Searchをかけ、リストアップされた記事が該当するものか判断し、最終的に全ての記事をReplace&Saveで変換です。
上記は前タグの処理なので、閉じタグの[/code]の置換も忘れなく、置換します。
これで、WP Syntax Highlighterのショートコードともお別れです。
ちなみに、置換文字に<pre class=”crayon”>とか書いておくと、後で修正するときに役立つかもしれませんね。
また、DBの中を修正したくない方は、functions.phpでstr_replace関数を利用すると、DB内の記事に変更を加えずに置換処理が出来ますね。
ショートコードって便利ですが、後で使わなくなるとやっかいですね。




コメント