長年、ブログを書いていると、便利に使っていたプラグインやテーマなどのショートタグの残骸が残ることがあります。
これらのプラグインを削除したり、テーマを変更したりすると、ショートタグが無効となり、そのままテキストで表記され、見栄えが一気に悪くなってしまいます。
こちらのブログでも、不要になったショートタグの残骸が多くなってきたので、Search Regexと言うWordPressプラグインを利用して、対処しました。
Search Regexによるショートタグ削除・置換

Search Regex
Search Regex adds a powerful set of search and replace functions to WordPress posts, pages, custom post types, and other...
インストール
まずは、WordPress管理画面のプラグイン新規追加から、Search Regexを検索、インストールし、有効化
データベースのバックアップ
Search Regexによる作業
ここからが本題になりますが、私の環境の場合は、下記のような不要なショートタグが存在しました。
wp-note:[note][tip][important][warning][help]wp-tegaki:[tegaki]browsershot:[browser-shot]tmkm-amazon:[tmkm-amazon]ここでは、[note]のショートタグを含む内容を削除・置換する例を挙げておきます
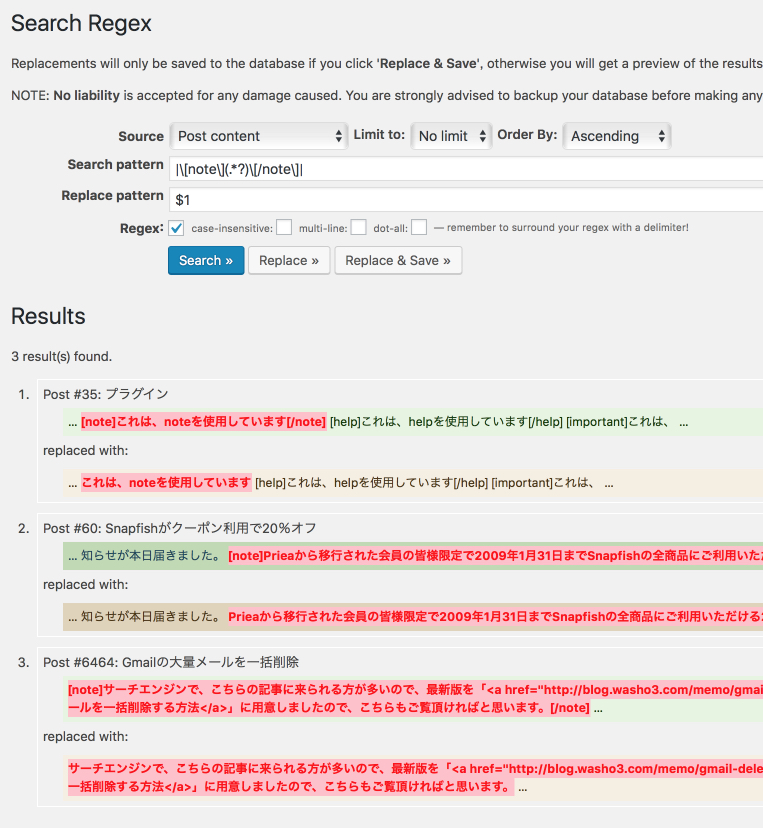
- WordPress管理画面のツールより、Search Regexを選びます

- 次に、Search patternに、「|\[note\](.*?)\[/note\]|」と記入
[や]は特殊文字なので、直前にバックスラッシュ\を記述します
(.*?)はショートタグで挟まれた文字を表しています - Regexのcase-insensitiveに☑チェックを入れます
正規表現を利用している場合は必ずチェックを入れましょう。
逆に正規表現を利用しない通常のテキストやタグの変更・置換だとチェックを外します - Replace patternには、
ショートタグのみを消す(挟まれたテキストを残す)場合は、$1と記入
ショートタグと挟まれた全てを消す場合は、空白
Cocoonテーマでは、似たようなスタイル(クラス)が装備されているので、今回はReplace patternで下記の置換を行いました。
<div class=”memo-box”>$1</div> - Replaceボタンを押して確認
削除もしくは置換の準備が出来たら、Replaceボタンを押します。
(この段階では、まだ置換されませんので、安心してください)
変更元と変更後が表示されるので、よく確認しておきましょう! - Replace&Save
確認で間違えなければ、(後戻り出来ませんので、慎重に!)Replace&Saveボタンを押して、作業完了です
他のショートタグも同様な作業を行うことで、ブログ内の不要なショートタグを整理することが出来るでしょう。
なお、Search Regexや正規表現による記事については、下記のブログを参考にさせていただきました。(感謝)



コメント
[…] 前記で、「SearchRegexを使って不要なショートタグを削除・置換」の記事をお伝えしましたが、データベース自体を編集したくない場合や、不要と思えるショートタグを復活する可能性がある場合に、残しておくと言う選択もあるかと思います。 […]