iPhone3Gが発売されて、iPhone対応のページも徐々に増えているようで、先日、ここのWordPressページでもiPhone対応にした事をお伝えしました。
毎回、iPhone/TouchでiPhone対応ページを確認するのも面倒だし、PCで作業した方がやはり楽です。
やり方は、古くからある手法で、User-Agentを書き換えてアクセスする方法です。
- Firefoxのアドオン「User Agent Switcher」をインストール
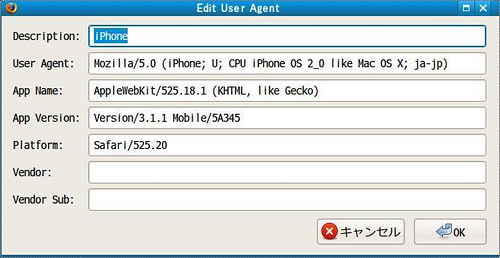
- 一度、Firefoxを再起動して、「ツール」「User Agent Switcher」「Options」「Options」にて、iPhone用を追加します。(下記、参照)

Description: iPhone(お好みの名前で)
User Agent: Mozilla/5.0 (iPhone; U; CPU iPhone OS 2_0 like Mac OS X; ja-jp)
App Name: AppleWebKit/525.18.1 (KHTML, like Gecko)
Platform: Safari/525.20 - 「OK」を押し、保存し、再度、「ツール」から「User Agent Switcher」を選んで、保存した”iPhone”の設定を選択します。
以上で、iPhone対応のページが見られるはずです。
iPhone/Touch専用ページでも、この手法だと閲覧できますね。 😀


コメント