ブラウザの互換チェックが出来る「Adobe BrowserLab」を、自分のサイトで、試してみました。
利用には、CS Live への登録が必要で、2011年4月30日までに登録すれば1年間無料のようです。
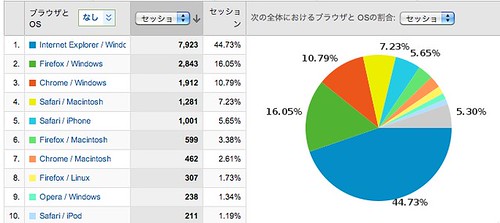
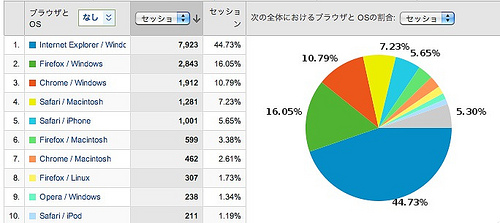
利用する前に、自分のサイトが、どのブラウザでアクセスされているのか、Google Analyticsで調べてみました。

私のサイトでは、上図から、WindowsのPCで、IEを使って、訪問される方が多いのが分かります。
ちなみに、IE 8.xが一番多かったです。
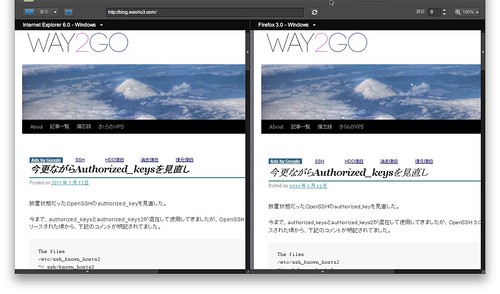
これを踏まえて、 Adobe BrowserLabを起動し、ブラウザーセットにIE 8.0 -Windowsを加え、テストで、解析したいURL(自分のURL)を入力し、解析します。

解析後、表示の箇所を2-up ビューに変えると、他のブラウザで閲覧したときの相違点がわかりやすくなります。
私のサイトでは、それほど、大きな相違は見られませんでしたが、微妙にフォントの大きさだったり、余白が違ってたりしてますね。
残念なことに、記事内の画像が表示されないので、実際のブログ表示とは異なる点でしょうか。
しかし、サイトに訪問して頂く方の環境に最適化しておくことは大事だと思うので、特にレイアウト変更した際などには、Adobe BrowserLabは便利なツールであることは確かでしょう。



コメント